سئو فني يا تكنيكال سايت همانطور كه از اسم آن مشخص است هيچ ارتباطي با محتواي واقعي وب سايت و يا تبليغ وب سايت ندارد. هدف اصلي TECHNICAL SEO بهينه سازي زيرساخت هاي يك وب سايت است. كه اين بهينه سازي شامل بهينهسازي كدها، تگ هاي HTML، ساخت نقشهي سايت، سرعت سايت، نشانه گذاري استاندارد و ديگر موارد ميباشد.
همانطور كه در سئو تجربه كاربري از اهميت بالايي برخوردار است، تجربه خزنده گوگل نيز هنگام خزش ارزش بالايي دارد. اولين قدم در راستاي سئو فني توجه به ساختار صفحه و المانهاي استفاده شده در كدنويسي و پياده سازي آن ميباشد.
چك ليست ۸ مرحله اي سئو تكنيكال
۱. بهينه سازي و بهبود سرعت صفحات سايت
يكي از سيگنالهاي رتبه بندي شناخته شده، سرعت وب سايت است. گوگل در همه توصيهها و مطالعات سئو اهميت سرعت را ذكر مي كند، و تأكيد مي كند كه وب سايت هاي سريعتر بهتر از وب سايت هاي كندتر عمل ميكنند.
۴۰٪ از افراد اگر بارگذاري يك صفحه بيش از سه ثانيه طول بكشد، صفحه وب را ترك ميكنند. اين كاربران سيگنالهاي منفي افزايشي را در مورد كيفيت سايت شما به موتورهاي جستجو ارسال ميكنند، و اين باعث ميشود كه رتبه بندي آن در صفحات نتايج دشوار باشد.
ابزارهاي مناسب براي تست سرعت سايت
سرعت صفحه يك سيگنال مستقيم با رتبه بندي سايت را داراست. همانطور كه گوگل در سال ۲۰۱۰ تأييد كرده است، رفع سرعت كند يك سايت بايد در پروژه هاي فني جستجوگر اولويت داشته باشد. بهينه سازي سرعت وب سايت به شما كمك ميكند تا رقباي كسب و كار خود را كنار زده و رتبه بهتر و بالاتري نسبت به آنها از گوگل دريافت كنيد.
بنابراين با استفاده از ابزارهاي رايگان موجود در اينترنت نه تنها سرعت وبسايت خود را ميسنجيد، بلكه پيشنهاداتي را نيز در جهت بهبود عملكرد سايت خود دريافت ميكنيد. از جمله اين وب سايتها ميتوان به GtMetrix ، PageSpeed Insights و Pingdom اشاره كرد.

افزايش سرعت لود صفحات
به طور كلي، كارهايي كه ميتوانيد براي سريعتر بارگذاري وب سايت خود انجام دهيد ، به شرح زير است:
- از سرور با سرعت مناسب استفاده كنيد.
- درخواستهاي http را به حداقل برسانيد.(از افزونه ها و كدهاي اسكريپت كمتر استفاده كنيد). بنا به گفته ياهو ۸۰٪ از زمان بارگيري يك صفحه صرف بارگيري چيزهايي مانند استايلها و اسكريپتها ميشود.
- به جاي استفاده از چند فايل CSS يا استايلهاي خطي از يك فايل CSS استفاده كنيد. (كدي كه براي گفتن نحوه نمايش وب سايت به مرورگر استفاده مي شود)
- سايز تصاوير را تا حد امكان كاهش دهيد. (بدون اينكه كيفيت عكس از دست برود)
- كدهاي نهايي صفحات را فشرده كنيد.(با استفاده از ابزاري به نام GZIP)
- از ابزار كش روي سايت خود استفاده كنيد.
- و …
۲.بهينه سازي معماري يا ساختار يك وبسايت
معماري سايت به نحوه ساختاردهي اطلاعات در وب سايت اشاره دارد. به عنوان مثال، چگونگي ترتيب صفحات به دسته ها يا مسيري كه براي حركت بين بخش هاي سايت استفاده مي شود. ساختار وب سايت بر نحوه تجربه كاربران انساني و خزندگان موتور جستجو در سايت تأثير مي گذارد.
ساختار سايت منطقي براي خزندگان بهتر است زيرا به آنها امكان ميدهد وب سايت شما را به راحتي مرور و فهرست بندي كنند. به عنوان مثال اگر شما يك سايت تجارت الكترونيك داريد، صفحات محصول خود را به دسته بنديهاي مختلف تقسيم كنيد، سپس زير شاخه هاي آن را وارد نماييد. با اين كار به مديران سايت اجازه مي دهيد تا يك ساختار منطقي را حفظ كنند و صفحات جديد را در صورت لزوم به ساختار ايجاد شده اضافه نمايند.
سايتهاي با معماري بد احتمالاً داراي زير دامنهها يا زيرشاخههايي هستند كه ناخوشايند شدهاند و همچنين صفحات بن بست. يك سايت خوب ساختار يافته از بودجه خزنده زيادي استفاده نمي كند و سريعتر در صفحات نتايج قرار ميگيرد.
۳.بهينه سازي سايت در موبايل (موبايل فرندلي يا AMP)
با توجه به تحقيقات انجام شده جهاني موبايلها تقريبا نيمي از ترافيك وب در سراسر جهان را تشكيل ميدهند، كه در سالهاي آينده اين رقم رو به رشد خواهد بود. بطوري كه طبق پيش بيني انجام شده اريكسون تا سال ۲۰۲۲ ترافيك ايجاد شده توسط تلفنها، ۱۰ برابر نسبت به سال ۲۰۱۶ افزايش خواهد يافت. بنابراين ريسپانسيو بودن صفحات باعث ميشود كاربر حين مراجعه به سايت، تجربهي بهتري داشته باشد.
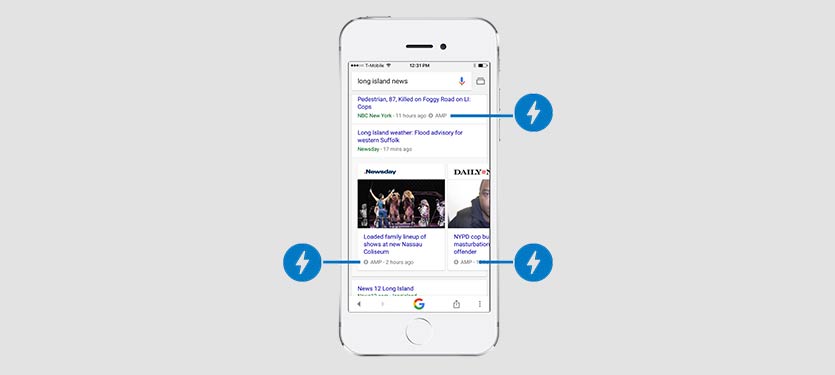
با طراحي ريسپانسيو، نحوه نمايش صفحات سايت را در سايزبندي هاي مختلف بهينه ميسازيد. با اين حال با توجه به سرعت نمايش پايين اطلاعات در حالت موبايل گوگل براي كاربران سرويس جديدي را با نام AMP يا Accelerated Mobile Pages معرفي كرد.

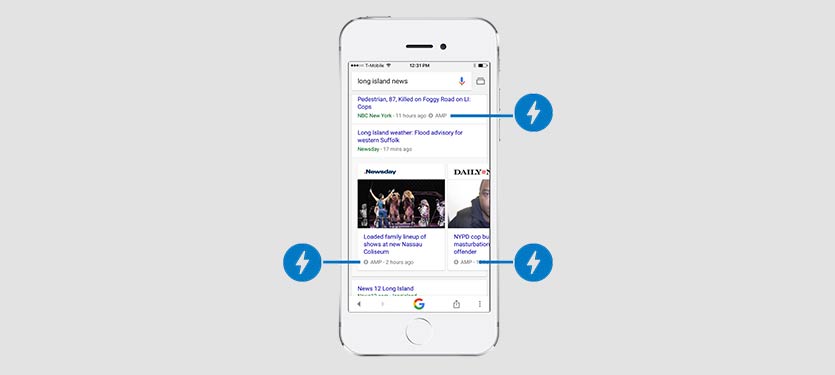
AMP (⚡) يك استاندارد كدگذاري متن باز براي صفحات وب است. هدف AMP افزايش سرعت انتقال محتوا روي دستگاههاي موبايل از طريق كدهاي خاص ميباشد. اگر بخواهيم كمي صادق باشيم، بيشتر عناصر استفاده شده در حالت دسكتاپ، براي نمايش در حالت موبايل ضروري نميباشند، پس با حذف اين موارد صفحات سريعتر بارگذاري خواهند شد.

۴.استفاده از مسير راهنما يا بردكرامب
منوي بردكرامب به صورت شفاف سلسله مراتب وب سايت و مكان فعلي كاربر را ارائه ميدهد. اين منو به كاربران امكان مي دهد به صفحه قبلي (معمولاً صفحه دسته) يا به صفحه اصلي يك وب سايت حركت كنند. در نتيجه استفاده از بردكرامب به موتورهاي جستجو ميگويد كه سايت شما چه ساختاري دارد و چطور تجربه خوبي براي كاربر فراهم ميكند.
۵.تغيير مسيرها را محدود كنيد (پيدا كردن لينكهاي شكسته، صفحات ۴۰۴)
ريدايركت هاي چندگانه بر سرعت بارگذاري صفحه شما تأثير مي گذارد. هرچه ريدايركتهاي بيشتري براي يك صفحه انجام شود، مدت انتظار كاربر را افزايش خواهد داد. به همين دليل هميشه بايد سعي كنيد تعداد تغيير مسيرها را كاهش دهيد.
ارور ۴۰۴ ، هنگامي كه مشكل “صفحه يافت نشد” وجود دارد، رخ ميدهد. كه نمي توان اين صفحات را ناديده گرفت، مطمئن شويد كه براي اين صفحات يك صفحه سفارشي درست كنيد. اين كار را به روشي كاربر پسند و طنزآميز انجام دهيد تا حداقل بازديدكنندگان خود را سرگرم كرده و آنها را به صفحه اصلي خود يا هر قسمت مهم و محبوب ديگر وب سايت خود هدايت كنيد.
پيوندهاي شكسته فقط از نظر سئو بد نيستند بلكه مي توانند به تجربه كاربر در سايت شما آسيب برسانند. شما نميخواهيد كه هيچ يك از خوانندگان شما در “صفحه يافت نشد” فرود بيايند. اين فقط يك برداشت اول بد ايجاد كرده و كاربر ممكن است هرگز به سايت شما بازنگردد.

چند سناريو وجود دارد كه منجر به خطاي ۴۰۴ ميشود. صفحه ايجاد شده حذف گرديده، آدرس صفحه وارد شده اشتباه باشد، آدرس صفحه تغيير پيدا كرده باشد. تمام اين سناريوها خواستار اجراي تغيير مسير دائمي ۳۰۱ هستند. اگر صفحه نمي تواند به هر منبع موجود يا مرتبط هدايت شود، يك صفحه خطاي ۴۰۴ سفارشي ايجاد كنيد كه بتواند شرايط به وجود آمده را كنترل كند.
به همين دليل بايد بطور مرتب پيوندهاي شكسته شده در سايت خود را بررسي كرده و آنها را هنگام ظاهر شدن در سايت خود برطرف كنيد.
۶.استفاده از نشانه گذاريهاي استاندارد Schema
استراكچر ديتا اطلاعاتي در مورد سايت يا صفحات خاص در سايت شماست كه به طور مرتب در يك پايگاه داده سازماندهي ميشوند. اين سازمان تجزيه و تحليل سريع دادهها را براي موتورهاي جستجو آسانتر ميكند. استفاده از استراكچر ديتا شانس رتبه بندي در SERP را بهبود ميبخشد، كه مي تواند منجر به افزايش نرخ كليك از طريق صفحات نتايج به سايت شما شود.
به زبان ساده ، استراكچر ديتا كديست كه ميتوانيد به صفحات وب خود اضافه كنيد، كه اين كدها براي خزندههاي موتور جستجو قابل مشاهده است و به آنها در درك زمينه محتوايي شما كمك ميكند. اين راهي براي توصيف دادههاي شما به موتورهاي جستجو به زبانيست كه آنها ميتوانند درك كنند.
چگونه استراكچر ديتا با سئو فني در ارتباط است؟
اگرچه Structured Data مربوط به محتواي يك وب سايت است، اما بخشي از سئو فني است، زيرا بايد كدي را به وب سايت خود اضافه كنيد. معمولاً كدهاي استراكچر ديتا را يك بار به سايت اضافه ميكنيد و ديگر نيازي نيست كاري انجام دهيد.
به عنوان مثال ، در مورد بردكرامب، شما بايد يك بار كد استراكچر ديتا را پيكربندي كنيد و ديگر نيازي به اقدامات ديگر نيست. در مورد مقاله ها هم همينطور است هنگامي كه كد استراكچر ديتاي مقالات را به CMS اضافه ميكنيد، به طور خودكار براي محتواي جديد اعمال ميشود.
۷.امنيت سايت را ارتقا دهيد ( نصب SSL )
استفاده از سرورهايي كه براي اجراي پروتكل انتقال از Hypertext (HTTP) استفاده ميكنند، راهي سريع براي ارسال داده بودهاند، اما امن نبودهاند. بهتر است از پروتكل HTTPS استفاده كنيد، اين پروتكل اضافه شده (SSL) داده ها را رمزگذاري ميكند و با خيال راحت آن را به سراسر وب منتقل ميكند.

گوگل HTTPS را به عنوان يك عامل رتبه بندي در سال ۲۰۱۴ معرفي كرد، و با اينكه تنها يك سيگنال ضعيف است، اما يك عمل خوب براي امنيت اطلاعات كاربران است. براساس گزارش GlobalSign ، ۸۴٪ از كاربران در صورت عدم اطمينان از سايت، سايت را ترك ميكنند.
نحوه بهبود امنيت سايت
اگر هنوز از HTTP غير ايمن استفاده ميكنيد، از طراح سايت خود بخواهيد كه در اسرع وقت سايت را به نسخ امن HTTPS تغيير دهند. براي اينكار بايد يك گواهي SSL خريداري كرده و ريدايركت ۳۰۱ را از صفحات HTTP به صفحات امن جديد تنظيم كنند. هركسي كه به پيوندها و لينكهاي قديمي شما وارد شود به طور خودكار به نسخه امن هدايت ميشود.
۸.مبارزه با صفحات Duplicate Content
SEO فني همچنين به خطاهاي وب سايت و نحوه جلوگيري از آنها اشاره دارد. محتواي تكراري يك موضوع جدي در سئو فني است كه مي تواند مشكلات زيادي را براي شما ايجاد كند.
براي ارائه پيش زمينه بيشتر، ميخواهم اولين به روزرساني الگوريتم پاندا را در سال ۲۰۱۱ يادآوري كنم. اولين به روزرساني پاندا محتواي با كيفيت پايين و مسائل مربوط به محتواي تكراري را هدف قرار داد. Google به طور مداوم كيفيت منابع موجود در وب را كنترل ميكند و نسبت به مجازات وب سايتهايي كه رعايت نميكنند، دريغ نميكند.
محتواي تكراري اغلب در سايتهاي فروشگاهي رخ ميدهد، آن هم به دليل وجود صفحات محصول تكراري كه تنها در يك المان با يكديگر تفاوت دارند. نگران نباشيد، راه حل رفع اين مشكل استفاده از تگ كنونيكال است. كه با اين تگ ميتوانيد، صفحهي اصلي را به گوگل معرفي نماييد و ديگر صفحات را مرتبط به آن صفحه معرفي نماييد.
محتواي كپي ايجاد شده باعث بروز آسيب جدي به وبسايت شما خواهد شد، بنابراين اهميت اين مسئله را جدي بگيريد. براي شناسايي هرگونه مشكل با استفاده از كنسول جستجوي Google ، وب سايت خود را هر چند وقت يكبار بررسي كنيد.
بازدید: